Do you have a Favicon?
Do you know how to add one to your blog?
The Favicon can be found at the top of your blog’s page. A Favicon, short for favorite icon, is the small image found next to your URL. The default image for WordPress blogs is the “W”. If you think that the “W” is too generic for you and you want to spice it up and have something different, you can change the image to whatever you want. The process is quite simple; but there are a few steps that you have do to create your own unique Favicon.
Step 1
– Install the Shockingly Simple Favicon for WordPress Plug In version 1.8.2
– Go to the WordPress dashboard and click on add new
– Download the plugin and activate it
Step 2
– Go to the WordPress Dashboard; Click on Settings, Click on “S.Simple Favicon”
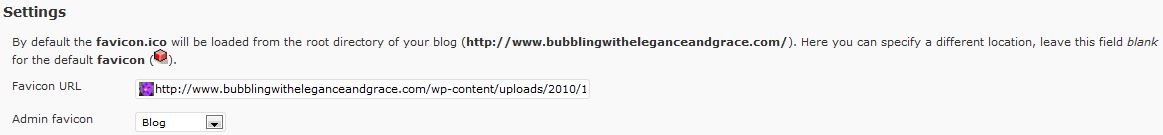
– The “Shockingly Simple Favicon Options” page will open
![]()
Here is where the fun begins.
Step 3
– If you do not have a Favicon file (with an “.ico” file extension), You can create a Favicon file by clicking on this link at http://www.favicon.cc/?
-At the Favicon generator website, import an image to the site.
– Change the coloration if desired.
– Download the finished image to your desktop.
Step 4
– Import the Favicon image in the Media Library
– Go to the WordPress Dashboard; Click on media
– Upload the file
Step 5
– Copy the URL of the image
– Go to Dashboard, Click on Settings, Click on S.Simple Favicon

– Paste the image URL in the Favicon URL on the S. Simply Favicon page
– Under Admin Favicon, select blog
– Click save
– Hit refresh and your Favicon will appear on your blog.
I am currently using this purple morning glory.
A Favicon gives an identity to your blog and makes your blog stand out.





Hey there! Great and simple instructions, definitely will remember this when I switch to WP. I also love the new template, very classy!
Thanks Miss ED, I am writing how to add your favicon on blogger also because I still have that page up too. Also, thanks for the compliment on the new design. I am going over to check out your blog later today.
GREAT advice! I really want to do this, must figure out how to do it on blogger.
Just wanted to let you know that when you leave your link, it has been coming up as bubbingwith instead of bubbling with – it’s happened a couple of times so maybe it’s saved in your keychain like that. Just letting you know so that others don’t miss out on the chance to read your blog! 🙂
Thanks Leia, I am writing a post on how to do it with blogger too. I started out on blogger. Thanks, about the link don’t know why that’s happening, I will check it out. Have a good day!
Oh great.. I didn’t know that before.
I want to try it
Thank u
Lee x
http://leeoliveira.com
You are welcome Lee. Please let me know if you add one to your blog.
This was the correct answer by using your instructions and the plug in works great. Other posts on other sites were saying how to do it but never mention of plug in, it is available for a reason. Thanks
Hi Jerry,
Glad it worked for you. I really like the personal touch of a favicon on a blog.